Muitas vezes nos deparamos com bugs numa página web que não fazemos ideia de onde vêm. As ferramentas de desenvolvedor podem ser uma mão na roda para debug e, até, pode ser usado para programar em Javascript.
Formas de abrir as ferramentas de desenvolvedor:
- Pressionando a tecla F12
- Selecionando Visualização > Desenvolvedor > Ferramentas para desenvolvedor
- Atalho “Ctrl + Shift + I”
No botão temos o “Dock side” que permite selecionar entre visualizar em uma janela separada, ou no canto esquerdo, direito ou inferior da janela do navegador.

Irei dar uma breve descrição de cada ferramenta disponível no canto superior.
Select an element in the page to inspect it
Essa ferramenta, como o próprio nome diz, permite que você clique em algum elemento da página para achar esse elemento no HTML. Também é possível de utilizar essa ferramenta ao clicar com o botão direito no elemento e selecionar “Inspecionar”.
Toggle device toolbar
Essa ferramenta é muito importante para testar o site em diferentes dispositivos sem precisar ter o dispositivo em mãos. Essa ferramenta é aberta diretamente no navegador. No canto superior pode selecionar alguns dispositivos ou selecionar o modo responsivo e variar a resolução. Além das opções de zoom, tipo de conexão, orientação (vertical ou horizontal) e diferentes configurações no botão “…” no canto superior direito.
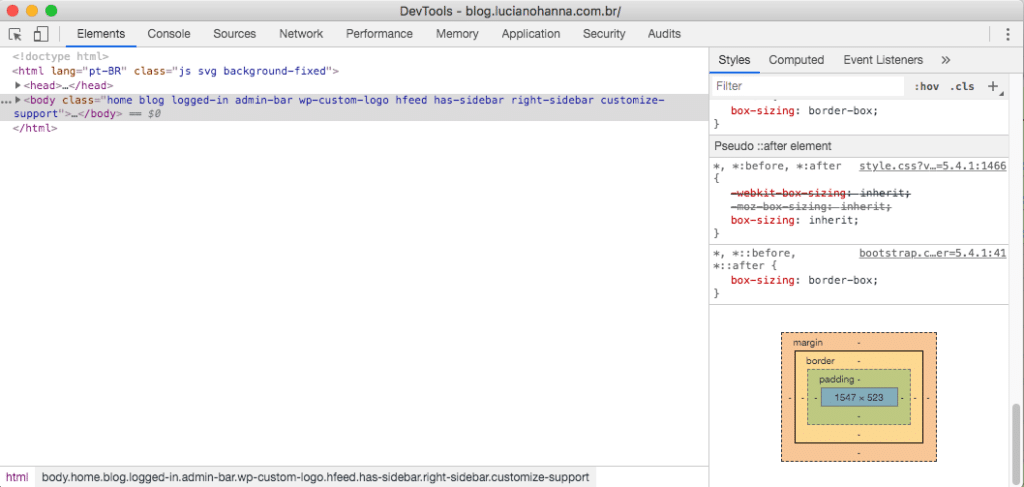
Elements
Essa ferramenta é super mão na roda para debugar e testar rapidamente diferentes alterações no HTML/CSS. No canto esquerdo da tela nós temos o HTML da página e no canto direito podemos alternar entre alguns modos, os que mais utilizo são o “Styles” e “Event Listener”.
O “Styles” permite visualizar todas os estilos no CSS referente ao elemento selecionado, inclusive tem como testar alterações, risca as propriedades que não estão sendo usadas e, também, exibe o “position”, “margin”, “border”, “padding” e dimensões do elemento.
O “Event Listener” permite visualizar todos os listeners existentes referentes à aquele elemento.
Console
Como o próprio nome diz, é um console Javascript, é possível executar código javascript diretamente, visualizar todos os “console.log” que tiver nos códigos da página, além dos erros e warnings.
No canto superior direito há uma contagem de erros e warnings.
Essa ferramenta é muito útil para verificar se tem alguma função lançando erros e/ou warnings.
Sources
Com essa ferramenta é possível visualizar todos os arquivos carregados pela página. Uma ótima funcionalidade dessa ferramenta é poder criar breakpoints nos códigos Javascript, pausar execução, avançar passo-a-passo etc.
Para criar breakpoint basta clicar no número da linha e a execução será pausada quando aquela linha estiver sendo executada.
No canto direito tem os botões para pausar, avançar e afins. Abaixo desses botões há algumas listas, dentre elas há a “Call Stack” que permite visualizar as funções chamadas para chegar até onde a execução foi pausada, o “Watch” para visualizar variáveis e funções adicionais para serem “vigiadas” e o “Breakpoints” para visualizar todos os breakpoints criados.
Dica: há um botão “{}” chamado “Pretty Print” no canto inferior esquerdo da tela central
Network
Essa ferramenta é muito importante para otimizar o tempo de carregamento da página. No menu superior há os botões para iniciar/parar a gravação dos logs de rede, limpar o log, filtrar, pesquisar, preservar o log ao atualizar a página, desativar o cache, simular velocidade reduzida (como 3G), importar/exportar arquivo HAR e as configurações.
Abaixo desse menu há o “waterfall” em que cada linha é uma requisição HTTP e as colunas são personalizáveis. As colunas que considero mais relevantes é “Name”, “Status”, “Size”, “Time” e “Waterfall”.
Ao clicar em uma linha, é possível ver mais detalhes da requisição HTTP feita (headers, response, etc).
Performance
Essa ferramenta acredito ser mais importante para páginas que possuem recursos gráficos mais pesados, como vídeos, jogos e afins. É possível gravar enquanto utiliza a página para analisar depois o uso de recursos e desempenho da página.
Memory
Essa ferramenta permite analisar o uso de memória por cada função, objeto e afins. É mais utilizada em casos mais específicos assim como o “Performance”.
Application
Essa ferramenta é voltada para web app, é possível ver o Manifest, armazenamentos, banco de dados, cookies, cache, serviços e afins.
Security
Com essa ferramenta é possível verificar possíveis problemas de segurança relativo ao HTTPS, como o certificado SSL, conexão criptografada e se todos os recursos são servidos de forma segura. Essa ferramenta pode ser útil para uma verificação rápida se está tudo sendo fornecido de maneira segura mas, não se engane, a segurança de um site vai muito além do HTTPS.
Audits
Essa ferramenta é muito útil para indicar pontos de melhoria em relação a desempenho, acessibilidade, boas práticas e SEO. Recomendo que rode essa ferramenta em todos os sites que estiver desenvolvendo para evitar que algum detalhe passe despercebido.
Remote devices
Para fechar com chave de ouro, está ai uma ferramenta que foi descontinuado das ferramentas de desenvolvedor do Google Chrome porém existe outra interface com funcionalidade equivalente.
Essa ferramenta é muito útil para um debug final rodando o site no smartphone/tablet e é muito simples de usar:
- Para abrir essa ferramenta, basta digitar o endereço “chrome://inspect/#devices” no Google Chrome.
- Marque “Discover USB devices”
- Permita a depuração USB no smartphone. Veja aqui como fazer para seu aparelho
- Abra a página normalmente no Google Chrome do seu smartphone
- Clique em “inspect” na guia que deseja inspecionar
- Use as ferramentas de depuração normalmente
E essas são apenas algumas funcionalidades das ferramentas de desenvolvedor do Google Chrome. Comente abaixo qual é a sua ferramenta favorita!